How To Make Table Side By Side In Html . html — two tables horizontally side by side. Modified 2 years, 2 months. how to place tables side by side. how to place tables side by side. To place tables side by side, first, we create two tables using. in this article, we will learn how to place tables side by side using html and css. Read on how to do it in this link: the w3schools online code editor allows you to edit code and view the result in your browser in this article, we will learn how to place tables side by side using html and css. in this article, we will learn how to place tables side by side using html and css. Asked 12 years, 7 months ago. To place tables side by side, first, we create two tables using. To place tables side by side, first, we create two tables using.
from jqueryform.com
Asked 12 years, 7 months ago. the w3schools online code editor allows you to edit code and view the result in your browser To place tables side by side, first, we create two tables using. how to place tables side by side. html — two tables horizontally side by side. To place tables side by side, first, we create two tables using. in this article, we will learn how to place tables side by side using html and css. To place tables side by side, first, we create two tables using. Modified 2 years, 2 months. how to place tables side by side.
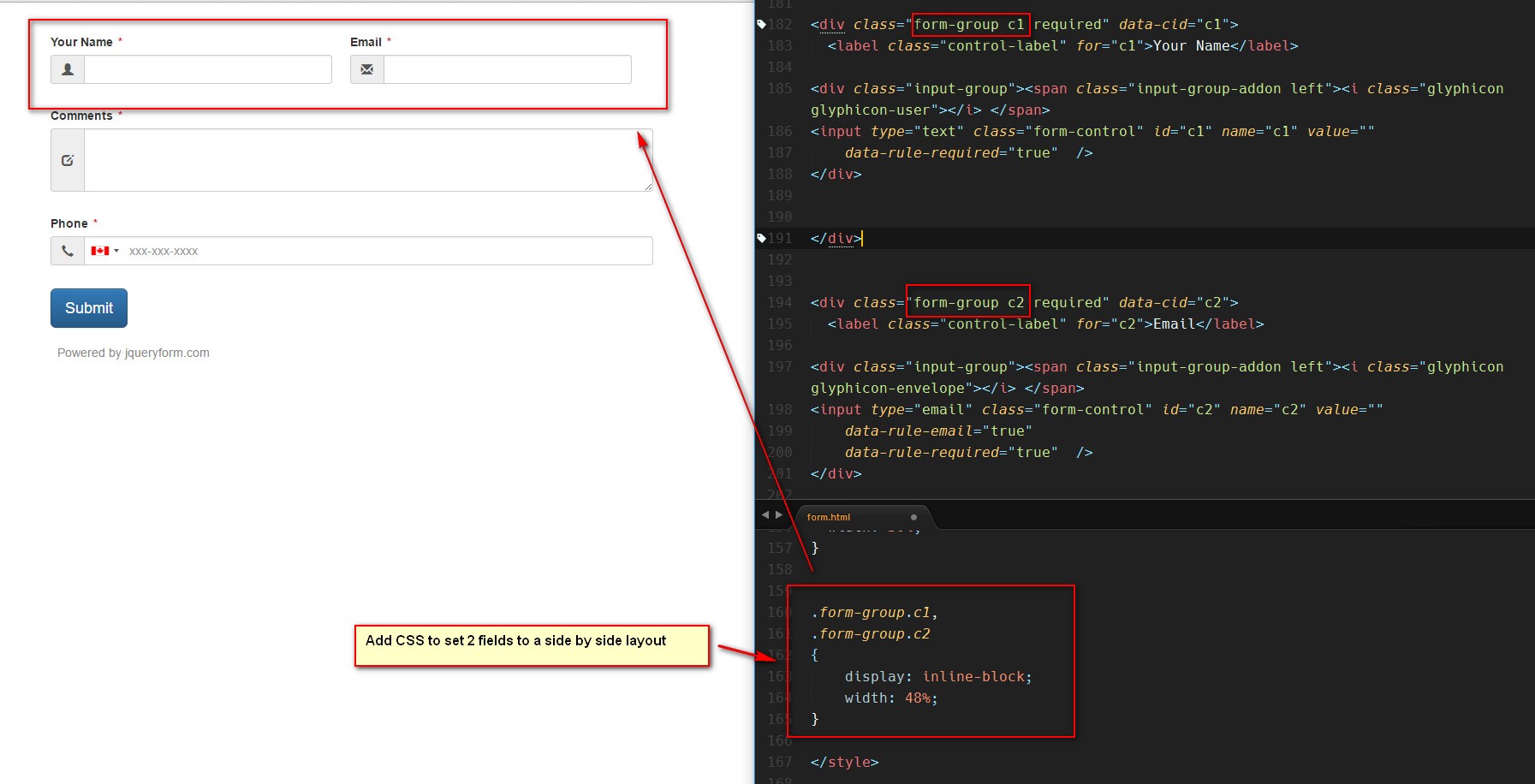
Use CSS to Set Fields Layout Side by Side in jQuery Bootstrap Form
How To Make Table Side By Side In Html Read on how to do it in this link: To place tables side by side, first, we create two tables using. Asked 12 years, 7 months ago. in this article, we will learn how to place tables side by side using html and css. how to place tables side by side. how to place tables side by side. in this article, we will learn how to place tables side by side using html and css. Modified 2 years, 2 months. in this article, we will learn how to place tables side by side using html and css. To place tables side by side, first, we create two tables using. the w3schools online code editor allows you to edit code and view the result in your browser To place tables side by side, first, we create two tables using. html — two tables horizontally side by side. Read on how to do it in this link:
From community.rstudio.com
Rmarkdown place figure and table sidebyside in html document R How To Make Table Side By Side In Html To place tables side by side, first, we create two tables using. how to place tables side by side. in this article, we will learn how to place tables side by side using html and css. the w3schools online code editor allows you to edit code and view the result in your browser To place tables side. How To Make Table Side By Side In Html.
From openxmldeveloper.org
How To Place Two Tables Sidebyside In CSS OpenXmlDeveloper How To Make Table Side By Side In Html how to place tables side by side. html — two tables horizontally side by side. To place tables side by side, first, we create two tables using. Modified 2 years, 2 months. Read on how to do it in this link: how to place tables side by side. in this article, we will learn how to. How To Make Table Side By Side In Html.
From z-cm.blogspot.com
Html Two Tables Side By Side Decoration Examples How To Make Table Side By Side In Html how to place tables side by side. in this article, we will learn how to place tables side by side using html and css. To place tables side by side, first, we create two tables using. html — two tables horizontally side by side. the w3schools online code editor allows you to edit code and view. How To Make Table Side By Side In Html.
From brokeasshome.com
How To Make A Large Round Table In Html Css How To Make Table Side By Side In Html in this article, we will learn how to place tables side by side using html and css. Asked 12 years, 7 months ago. html — two tables horizontally side by side. To place tables side by side, first, we create two tables using. how to place tables side by side. the w3schools online code editor allows. How To Make Table Side By Side In Html.
From jqueryform.com
Use CSS to Set Fields Layout Side by Side in jQuery Bootstrap Form How To Make Table Side By Side In Html Asked 12 years, 7 months ago. the w3schools online code editor allows you to edit code and view the result in your browser how to place tables side by side. how to place tables side by side. Modified 2 years, 2 months. in this article, we will learn how to place tables side by side using. How To Make Table Side By Side In Html.
From www.themetapictures.com
How To Align Images Side By Side In Html the meta pictures How To Make Table Side By Side In Html Asked 12 years, 7 months ago. how to place tables side by side. Modified 2 years, 2 months. how to place tables side by side. To place tables side by side, first, we create two tables using. in this article, we will learn how to place tables side by side using html and css. To place tables. How To Make Table Side By Side In Html.
From exempledetexte.blogspot.com
Picture And Text Side By Side Html Exemple de Texte How To Make Table Side By Side In Html the w3schools online code editor allows you to edit code and view the result in your browser To place tables side by side, first, we create two tables using. in this article, we will learn how to place tables side by side using html and css. Read on how to do it in this link: in this. How To Make Table Side By Side In Html.
From morioh.com
How to Create A Simple and Beautiful Side Navigation Bar using HTML and CSS How To Make Table Side By Side In Html Modified 2 years, 2 months. how to place tables side by side. To place tables side by side, first, we create two tables using. in this article, we will learn how to place tables side by side using html and css. To place tables side by side, first, we create two tables using. To place tables side by. How To Make Table Side By Side In Html.
From readingandwritingprojectcom.web.fc2.com
html tables side by side How To Make Table Side By Side In Html Modified 2 years, 2 months. To place tables side by side, first, we create two tables using. To place tables side by side, first, we create two tables using. in this article, we will learn how to place tables side by side using html and css. Asked 12 years, 7 months ago. Read on how to do it in. How To Make Table Side By Side In Html.
From www.youtube.com
Position HTML Elements Side by Side with CSS How to Align Elements How To Make Table Side By Side In Html in this article, we will learn how to place tables side by side using html and css. To place tables side by side, first, we create two tables using. Read on how to do it in this link: the w3schools online code editor allows you to edit code and view the result in your browser how to. How To Make Table Side By Side In Html.
From w3guides.com
HTML — Two Tables Horizontally Side by Side Microsoftexcel How To Make Table Side By Side In Html the w3schools online code editor allows you to edit code and view the result in your browser Asked 12 years, 7 months ago. Read on how to do it in this link: in this article, we will learn how to place tables side by side using html and css. in this article, we will learn how to. How To Make Table Side By Side In Html.
From peaku.co
HTML coloca 4 tablas con diferentes tamaños una al lado de la otra PeakU How To Make Table Side By Side In Html Asked 12 years, 7 months ago. To place tables side by side, first, we create two tables using. To place tables side by side, first, we create two tables using. Read on how to do it in this link: To place tables side by side, first, we create two tables using. in this article, we will learn how to. How To Make Table Side By Side In Html.
From coder-coder.com
3 ways to display two divs side by side (float, flexbox, CSS grid How To Make Table Side By Side In Html in this article, we will learn how to place tables side by side using html and css. Asked 12 years, 7 months ago. To place tables side by side, first, we create two tables using. html — two tables horizontally side by side. To place tables side by side, first, we create two tables using. the w3schools. How To Make Table Side By Side In Html.
From www.youtube.com
CSS Tutorial For Beginners Full 10 How to place two divs side by side How To Make Table Side By Side In Html Asked 12 years, 7 months ago. in this article, we will learn how to place tables side by side using html and css. To place tables side by side, first, we create two tables using. how to place tables side by side. Modified 2 years, 2 months. html — two tables horizontally side by side. in. How To Make Table Side By Side In Html.
From appcode.app
How To Align an HTML List Side by Side AppCode How To Make Table Side By Side In Html Modified 2 years, 2 months. how to place tables side by side. To place tables side by side, first, we create two tables using. in this article, we will learn how to place tables side by side using html and css. html — two tables horizontally side by side. how to place tables side by side.. How To Make Table Side By Side In Html.
From www.gangofcoders.net
How to put two divs side by side Gang of Coders How To Make Table Side By Side In Html Asked 12 years, 7 months ago. how to place tables side by side. Read on how to do it in this link: html — two tables horizontally side by side. To place tables side by side, first, we create two tables using. in this article, we will learn how to place tables side by side using html. How To Make Table Side By Side In Html.
From www.vrogue.co
Html How To Center And Position Side By Side Two Imag vrogue.co How To Make Table Side By Side In Html the w3schools online code editor allows you to edit code and view the result in your browser Read on how to do it in this link: how to place tables side by side. html — two tables horizontally side by side. in this article, we will learn how to place tables side by side using html. How To Make Table Side By Side In Html.
From stackoverflow.com
javascript HTML put 4 tables with different sizes side by side How To Make Table Side By Side In Html in this article, we will learn how to place tables side by side using html and css. in this article, we will learn how to place tables side by side using html and css. html — two tables horizontally side by side. the w3schools online code editor allows you to edit code and view the result. How To Make Table Side By Side In Html.